El audiovisual que viene nace de la web
Por | 16.12.2012
Tags Cine, Copyleft, Crowdsourcing, Documentales, Evento, Experimental, Hipermedia, Interactividad, Multimedia, Remix, Televisión, WebTV
De la web como plataforma de publicación a la web como materia prima. El nuevo audiovisual nace de la red y se alimenta de otros seres que la habitan. Web-native cinema y open video: un informe sobre estado de la cuestión.

El nuevo lenguaje audiovisual no se compone ya sólo de planos y banda sonora montados linealmente. Es código HTML compuesto de imágenes, textos, enlaces, vídeo, audio, datos, mapas, menús... y cualquier atributo y estilo que a éstos se les pueda dar de forma dinámica. Es más, se puede hacer audiovisual en la nube sólo mediante enlaces que aglutinen todos estos elementos. Puede que la era del vídeo incrustado en una web, sin más, esté llegando a su fin ya que vídeo y web se volverán indistinguibles. Y no hablamos de las opacas y pesadas películas en Flash que se usaron como intrusas en la web mientras el lenguaje HTML no era capaz de manejar audio y vídeo, sino de compartir y mezclar de forma real el código fuente. Ha llegado la hora de incorporar los elementos de la web al vídeo, y tal vez de proporcionarle a la web una dimensión temporal que la haga más profunda e inmersiva. Los dos lenguajes parecen destinados a fusionarse, y hay todo un movimiento trabajando en esta fusión para proporcionar las herramientas y expandir el conocimiento necesario. Casi como un apostolado: el nuevo audiovisual será open source y sus creadores, más hackers que cineastas.
En el principio fue (está siendo) el webdocumental
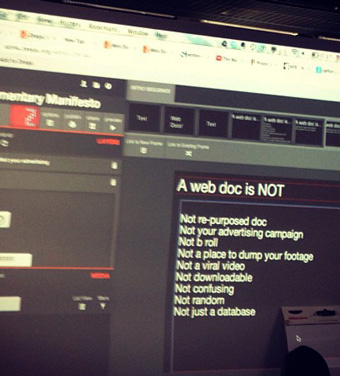
El pasado 11 de noviembre una veintena de personas se juntaban alrededor de una mesa en el Ravensbourne College de Londres para sentar las bases de un posible "Web Documentary Manifesto", en el marco de la segunda edición del Mozilla Festival. Entre esas personas había gente del MIT Open Documentary Lab, de la Mozilla Foundation, del Tribeca Film Institute, de la comunidad i-Docs, jóvenes y veteranos realizadores y estudiantes, desarrolladores web, periodistas, algún investigador y algún curioso. También alguna colaboradora de EMBED asidua al festival, como es mi caso. La sesión, dentro del espacio del MozFest dedicada a "Audio, Video and the Web", trataba de debatir ideas entre los presentes que ayudasen a definir el webdocumental, y generar un manifiesto que recogiese el testigo del "Manifesto Dada", y el del "Cine Ojo", de Vertov, que allí fueron convenientemente citados (y vehementemente recitados) al inicio del debate. Después se recogieron y discutieron ideas sobre lo que un webdocumental es. Aunque resultó más sugerente debatir sobre lo que un webdocumental no es:

![]() No es una película reciclada.
No es una película reciclada.![]() No es tu campaña de publicidad.
No es tu campaña de publicidad.![]() No es un lugar donde volcar tu material bruto.
No es un lugar donde volcar tu material bruto.![]() No es un vídeo viral.
No es un vídeo viral.![]() No se puede descargar.
No se puede descargar.![]() No es confuso.
No es confuso.![]() No es aleatorio.
No es aleatorio.![]() No es sólo una base de datos...
No es sólo una base de datos...
... Una lista en la que más o menos se compendiaban todos los defectos que a día hoy se le pueden encontrar a muchos webdocumentales, y muchas razones para rechazar un buen porcentaje de las piezas que en este momento se hacen o se proyectan hacer en el mundo del i-doc.
Después se formaron varios grupos para abordar de forma más particular cada uno de los aspectos fundamentales que se habían descrito previamente: interactividad, conectividad, narrativa, estética, autoría, inmersión, realidad... Algunas de las ideas allí recogidas se fueron anotando en una hoja de Google Docs, para irlas destilando en un proceso todavía abierto, y publicarlas en la web.
La sesión fue divertida, y fue muy interesante juntar a tanta gente diferente discutiendo sobre esta misma idea. Si el proceso estuvo bien, el resultado es mejor considerarlo irrelevante. Realmente, ¿a quién le importan las definiciones? ¿Estamos ya en el punto de crear un manifiesto que restrinja en la forma y en el fondo las características de un webdocumental? ¿Queremos hacer del término «webdoc» un género o un formato concreto? Si restringimos demasiado la definición corremos ese riesgo, y convertir el webdoc en un género es algo bastante poco revolucionario como para hacer un manifiesto. En este sentido es más atractivo el título que tenía al principio la sesión, y toda esa sección del Mozilla Festival: "Web-native Cinema Manifesto". Aunque en un principio nos dé problemas juntar web y cine para hablar de una misma cosa, si acabamos invocando a Vertov no debería ser en vano. Hay muchas formas posibles de nombrar a este nuevo concepto, aunque el punto de partida es el vídeo open source, también llamado open video.
Open Vídeo y HTML5: la posible revolución
 Porque si este momento tiene algo de nuevo o de revolucionario es gracias a una novedad tecnológica: hay un nuevo estándar de HTML que permite integrar el vídeo como un elemento nativo más (como una imagen en JPG o un texto), el HTML5. Y esto posibilita al menos cuatro cosas:
Porque si este momento tiene algo de nuevo o de revolucionario es gracias a una novedad tecnológica: hay un nuevo estándar de HTML que permite integrar el vídeo como un elemento nativo más (como una imagen en JPG o un texto), el HTML5. Y esto posibilita al menos cuatro cosas:
1. Utilizar el vídeo en la web de forma más orgánica, esto es, con todo tipo de atributos y propiedades, usando desde hipertexto hasta live data y narrativa procedural.
2. Utilizar la web como un elemento más del vídeo. Por ejemplo, pensemos en la posible utilización de buscadores o mapas en el interior de los vídeos, por los que se pueda navegar o buscar información mientras el reproductor sigue adelante. O de cualquier tipo de datos en tiempo real, como conversaciones en Twitter o datos meteorológicos.
3. Hacer vídeo sin descargar ni subir ninguna imagen, sólo remezclando elementos que existen en la web. Por ejemplo enlaces a Youtube, a archivos en MP4, PNG, etc. Las posibilidades de remix que esto nos ofrece llegan incluso a plantear nuevos viejos problemas relacionados con el copyright: ¿qué pasa si hacemos un vídeo usando imágenes que ya existen de manera legal en la web, sólo enlazándolas, sin copiarlas? El problema de si enlazar o embeber un contenido infringe derechos de propiedad intelectual revivirá si esta forma de hacer vídeo se populariza, lo veremos.
4. Tener acceso al código fuente de los vídeos, y poder copiarlo y modificarlo. De esa manera se puede generar una red de vídeo open source que comparta no solamente código sino también materiales multimedia muy diferentes, creando grandes repositorios comunes. Y sobre todo, permitirá aprender a hacer vídeo a través del hackeo: copiando, remezclando y mejorando lo que hacen otros.
La comunidad: Mozilla y Popcorn
Volvamos al Mozilla Festival. Lo ha organizado en Londres los dos últimos otoños la Mozilla Foundation (con un precedente en 2010, el "Drumbeat" de Barcelona), como punto de encuentro y generación de comunidad para sus misiones fundamentales, que tienen que ver con la educación y los medios de comunicación. Es en este último tema en donde se desarrolla todo su trabajo relacionado con open video, cuyo proyecto estrella es Mozilla Popcorn, antes llamado Web Made Movies. Este proyecto, para algunos llamado a ser «el Wordpress del vídeo», tiene dos líneas de trabajo: por un lado, Popcorn.js, una librería de javascript que usando HTML5 permite sincronizar todo tipo de «eventos web» en una secuencia temporal, y que está destinada a que desarrolladores de todo el mundo experimenten y la mejoren, en parte para sacar adelante la otra línea: Popcorn Maker, un editor online que permite a cualquier persona componer su pieza de vídeo-web sin escribir una sola línea de código, usando una interfaz drag and drop bastante similar a la de los editores de vídeo que conocemos en la que se pueden ir añadiendo distintos elementos de la web en una línea temporal.
En el último Festival se presentó Popcorn Maker 1.0, la primera versión estable de este editor. Los ojos de muchos creadores de documentales se pusieron en ella: poder integrar elementos de la web en vivo para enriquecer el material audiovisual es una de las primeras ventajas que lleva tiempo ofreciendo Popcorn.js. Al fin y al cabo quien coordina el proyecto es un realizador de documentales, Brett Gaylor. Como documentalista está especialmente interesado en el remix. Y Popcorn Maker es una herramienta de remix a lo bestia: permite hacer montaje con todo tipo de elementos que existan en esta realidad paralela llamada la web. Y la realidad, aunque sea paralela, es la materia prima de cualquier documental. El proyecto de Mozilla busca más ser una herramienta de remezcla destinada a su uso lineal que un generador de interfaces hipertextuales, aunque también lo pueda hacer (trabajándose mucho el código). Aquí se puede ver un vídeo hecho con Popcorn Maker por el propio Gaylor en el que explica cómo ha sido el proceso de desarrollo de la herramienta:
Junto a los botones de «reproducir de nuevo» y «compartir» hay un botón, el de «remix», que es clave en este proyecto: con él podemos acceder al editor del vídeo, ver cómo está hecha la línea de tiempo y qué contenidos lo componen, y modificar, quitar y añadir otro material para hacer una nueva versión de ese vídeo. Con esto se crea un nuevo nivel de código fuente audiovisual que está en un punto intermedio y que permite a quienes no manejan código HTML poder remezclar el vídeo de una forma muy fácil, centrándose casi únicamente en el contenido y usando una interfaz similar a la de cualquier editor de vídeo amateur, tipo iMovie.
El boom de las herramientas para hacer webdoc
Otras herramientas para la creación de webdocumental se han trabajado más este aspecto de la edición no lineal. En el último año y medio han aparecido varias como Klynt, 3WDOC, Conducttr, Storyplanet, Galahad, además de Popcorn Maker y la que llamará nuestra atención en los próximos párrafos, Zeega.
En su mayoría son herramientas desarrolladas por creadores multimedia para hacer sus propios trabajos de documental web, y aprovechadas para ser comercializadas como producto, con diversas características y modelos de negocio. En el congreso i-Docs celebrado en Bristol este año Eva Domínguez y yo presentamos un panel en el que hicimos una comparativa entre tres de estas herramientas: Klynt, 3WDOC y Popcorn Maker.
Insisto en que es curioso como casi todas se orientan expresamente al webdoc, cuando sería más amplio hablar de web cinema, incluyendo así a muchas posibles narrativas de ficción, pero parece que la ficción no está llamada a ser la punta de lanza de la narración audiovisual en la web. Se habla de digital storytelling, de web storytelling, pero parece que web cinema da un poco más de respeto. Sigo pensando en el porqué, y cualquier idea para el debate es bienvenida. En cualquier caso tampoco me extenderé en la descripción de cada una de estas herramientas, pero sí me detendré en la última en aparecer hasta la fecha, y una de las que lo hace con más ambición.
Zeega es un proyecto nacido en Harvard que toma su nombre de Dziga Vertov y que fue apoyado con una ayuda de la Knight Foundation para cumplir su misión: «revolucionar la publicación en la web y la narración interactiva para un futuro más allá de los blogs». Lo hacen construyendo una herramienta pero también una comunidad de gente creadora con ganas de contar historias en la web. La herramienta está todavía en versión alfa y tiene algunos errores, pero funciona y se puede probar y usar de manera gratuita, haciendo crecer una comunidad de early adopters que a su vez experimentan y hacen crecer y mejorar la propia herramienta. El equipo de Zeega hace además sus propias producciones de narrativa digital. La mayoría de ellas tienen que ver con el documental y juegan mucho con el espacio y con la dimensión colaborativa de la web, como "Mapping Main Street" o "Austin Music Map". Estos proyectos sirven sobre todo como laboratorio de experimentación narrativa, más allá del desarrollo técnico de su propio software.
Uno de sus creadores, Jesee Shapins, revela algunas claves de la filosofía de Zeega en una interesante entrevista en i-Docs, que se pueden extender a toda una nueva manera de entender la narrativa audiovisual en la web:
Zeega es un ecosistema dinámico, dirigido por la comunidad. Al estar basado en los enlaces en vivo, y citar siempre las fuentes de forma adecuada, la capacidad expansiva de la web se puede usar de nuevas formas. La salida final de un (proyecto) zeega es en realidad un sitio web, no es un vídeo. No puedes «descargarte» un zeega. Se sustenta en la conectividad de la web para ensamblar enlaces procedentes de todo internet. Este carácter conectado es parte de lo que creemos que hace a la plataforma tan poderosa y nos ofrece la perspectiva de estar realmente rehaciendo internet.
Nos encantaría transformar realmente la cultura de la creatividad online. Queremos que para la gente que no sabe programar sea posible manipular la propia web. Quisiéramos hacer de la web un lugar más hermoso. Ahora mismo la mayoría de los sitios web simplemente tienen demasiadas opciones. Queremos transformar la web en un ambiente más inmersivo.
Así pues, se trata de que el vídeo se aproxime a la web otorgándole opciones de interactividad y discurso no lineal, pero también de que la web se aproxime al vídeo reduciendo estas mismas opciones. ¿No suena esto un poco loco o al menos contradictorio? No, si realmente se alcanza un punto de fusión que tome lo mejor de los dos lenguajes y lo conviertan en una nueva forma de contar historias. De todos modos, será la práctica la que nos demuestre hasta qué punto esta fusión mejora la narrativa que conocemos hasta ahora.
En la web de Zeega de momento no ofrecen acceso a muchos experimentos hechos con la herramienta pero, según cuenta Jesse Shapins, cada usuario tendrá una página pública donde colgar su perfil y mostrar sus trabajos hechos con ella. Por ahora son proyectos más abstractos que narrativos, aunque algunos de ellos ponen en práctica lo que parece uno de los usos más interesantes de Zeega: convertir un contenido web, por ejemplo un post de un blog, en una experiencia cinemática y por lo tanto, se supone, más inmersiva. Así se ha hecho, por ejemplo, al transformar este post con fotografías de Steve Duncan sobre pasadizos subterráneos en un zeega, donde podemos navegar por las fotografías mediante enlaces hipermedia mientras un sonido nos sumerge sensorialmente en el espacio que se está retratando (el ejemplo se cita en la misma entrevista en i-Docs).
Asimismo, en los próximos meses pondrán en marcha la Zeega Media Library, un repositorio de materiales recogidos por los distintos usuarios para hacer sus obras, creando así una biblioteca colaborativa de recursos multimedia con la que facilitar el trabajo a creadores, organizada, valorada y seleccionada por la propia comunidad. Esto nos sitúa un paso más allá en la concepción del open video: no sólo se trata de generar código que ayude a establecer nuevas relaciones discursivas entre distintos elementos multimedia, se trata también de generar un procomún de materiales mediáticos que pueda ser usado y retroalimentado por una comunidad universal de creadores. En esta línea veremos cómo queda mucha tarea por hacer, pero ya hay distintas organizaciones que se están dedicando a ello.
La comunidad: compartir, hackear y aprender haciendo
Mozilla prendió la mecha pero la llama se extiende por toda una comunidad compuesta por creadores individuales y por organizaciones dedicadas a investigar y divulgar nuevas formas de contar historias en el medio digital. Continuas alianzas y colaboraciones se suceden para llevar a cabo seminarios, talleres y hacklabs donde gente con interés en el webdocumental y otras formas de digital storytelling puedan aprender de otros y experimentar con sus propios proyectos. El pasado 8 de diciembre se celebró en Cambridge, Massachussets, el primer Tribeca Hacks, un taller organizado por la gente de Zeega en colaboración con dos entidades que cada vez tienen más que decir en este terreno: el MIT Open Doc Lab, un grupo de investigación del departamento de Comparative Media Studies del MIT, y el Tribeca Film Institute, que con su línea de trabajo en new media se propone destinar recursos a la formación y a la producción de nuevas formas narrativas en la web. De hecho tienen abierta una convocatoria para financiar proyectos de no ficción interactivos y/o multiplataforma, procedentes de todo el mundo. En esta entrevista con Ingrid Kopp, directora de la iniciativa, se desvelan reflexiones muy interesantes sobre la visión del TFI sobre las nuevas narrativas audiovisuales y el tipo de proyectos que desean apoyar.
En su misión evangelizadora, Mozilla no sólo se centra en su festival anual, sino que trata de extender su red de colaboradores para organizar pequeños eventos a lo largo del año, de carácter muy práctico y explorando distintos formatos y públicos. Por ejemplo los "Hack Days" del The Living Docs Project, talleres de un fin de semana en el que se reúnen programadores con realizadores y cineastas experimentados que quieren explorar el terreno del webdocumental. También está patrocinado por el TFI (entre otros, como The Bay Area Video Coalition) y los primeros eventos se han celebrado en San Francisco, como este reseñado en la revista Wired, del que podemos ver esta pequeña crónica en vídeo:
Lo que empezó con este evento ahora es una iniciativa mucho más ambiciosa que, además de los Hack Days, busca apoyar proyectos, tanto en el aspecto económico como con ayuda técnica y mentorización. También se comprometen a compartir el conocimiento adquirido en las sesiones de trabajo, a través de lecciones y documentación de buenas prácticas, y a compartir el código de sus proyectos. Entre los documentales que se han sumado están "The Interrupters", un premiado largometraje de Steve James, que ahora trabaja en una parte web, y "One Millionth Tower", de la saga "Out My Window" del NFB. Parte de la filosofía que explican en la descripción de todo el proyecto Living Docs abunda en el tema del web-native cinema:
Living Docs son los descendientes de las clásicas imágenes en movimiento, pero de cerca se parecen más al software en su estructura y enfoque. Como el software, estos nuevos documentales ponen al usuario en el centro de la experiencia. Como los mejores documentales, se basan en historias y experiencias humanas reales.
Sobre todo, los proyectos de Living Docs son web native. Dicho de otra forma, la web ha dado a los realizadores de documentales una forma poderosa de distribuir sus películas, pero sólo hemos visto la punta del iceberg de como puede cambiar la narrativa.
La web ofrece un procomún compartido de imágenes y sonidos, conversaciones y datos sobre nuestra política, nuestras historias, nosotros mismos. Transforma a las audiencias en participantes activos. Abre la puerta a que los documentales se conviertan en obras vivas, cambiantes y constantemente en evolución.
Con todo esto, una de las estrategias de Mozilla es crear comunidad entre las gentes del cine atrayendo a reputados documentalistas para que experimenten en su campo de juego. Pero también está la otra parte de su misión para mejorar la web y el mundo en general: enseñar a hacer web a cualquier persona que quiera expresarse y contar historias, especialmente a los más jóvenes o a los que tienen menos medios para comunicarse. Para ello han creado un ambicioso proyecto educativo, Mozilla Webmaker, dentro del que se encuentra StoryCamp, un laboratorio de aprendizaje online para todo el que quiera familiarizarse con la narrativa de la web. El primer seminario se realizó el pasado verano y en su web se recogen todos los materiales utilizados, desde los contenidos y tareas de cada «lección» hasta una guía para profesores en PDF. En el curso han participado ilustres invitados del audiovisual integrado y la cultura abierta como Damian Kulash (OK Go), Cory Doctorow (Boing Boing) Anita Sarkeesian (Feminist Frequency) o Jonathan Macintosh (Rebellious Pixels). Este es el vídeo introductorio, que da una idea muy fácil de entender de lo que es el web-native video: vídeo que funciona como la web.
 En un plano por el momento más teórico, continúan haciendo un gran trabajo en la investigación del documental interactivo la comunidad i-Docs (que celebró su segundo congreso en Bristol en marzo de este año) y el DocLab del IDFA, que hace escasas semanas organizó un seminario en Amsterdam que reunió a algunos de los mejores creadores y expertos en documental interactivo, al tiempo que presentó un magnífico ensayo web sobre la relación entre el documental y la tecnología, realizado en colaboración con el MIT Open Documentary Lab, y la productora estrella de webdocumentales en Europa, Upian. Su título, "Moments Of Innovation".
En un plano por el momento más teórico, continúan haciendo un gran trabajo en la investigación del documental interactivo la comunidad i-Docs (que celebró su segundo congreso en Bristol en marzo de este año) y el DocLab del IDFA, que hace escasas semanas organizó un seminario en Amsterdam que reunió a algunos de los mejores creadores y expertos en documental interactivo, al tiempo que presentó un magnífico ensayo web sobre la relación entre el documental y la tecnología, realizado en colaboración con el MIT Open Documentary Lab, y la productora estrella de webdocumentales en Europa, Upian. Su título, "Moments Of Innovation".
Recursos y consejos para adentrarse en el Open Video
Son básicamente tres cosas las que necesitamos para hacer open video, o web-native cinema: código, contenido y narrativa.
El código
Conocer el código es necesario. Aunque no lo dominemos o nos dé pereza y prefiramos usar herramientas para non-coders como Popcorn Maker o Zeega, o bien trabajar con desarrolladores que lo escriban por nosotros, saber un poco de HTML, CSS y Javascript ayuda mucho a entender el funcionamiento del vídeo en la web y conocer todas sus posibilidades, más allá de las que nos puedan dar unas plantillas predefinidas. 2012 ha sido el año de aprender código, y todo apunta a que en 2013 se va a extender una cierta fiebre por volver a lo básico de la web y ser capaces de escribirla, no sólo de leerla o usarla, como respuesta a una vida digital modelada por Google, Facebook y demás. O como dice Douglash Rushkoff, «programa o sé programado». Cada vez hay más cursos y herramientas gratuitas para aprender, como las citadas de Mozilla, la Codecademy o el proyecto Coding For Good. Pero podemos empezar por tratar de entender qué es el HTML5 y qué puede hacer por nosotros. Aquí lo explican muy bien mis compañeros de A Navalla Suíza, que han dado varios talleres sobre el tema el último año en organizaciones como Medialab Prado y ZEMOS98.
El contenido
Necesitamos contenido abierto. Llevamos años diciéndolo pero a medida que la tecnología que utilizan los medios es más abierta, el acceso a materiales y contenidos que podamos usar y remezclar de forma legal es una necesidad imperiosa. Además del contenido generado y digitalizado generosa y alegalmente por usuarios de todo el mundo, es hora de que los grandes catálogos audiovisuales, especialmente aquellos que son propiedad de entidades públicas, se digitalicen y se liberen para que cualquier ciudadano pueda no sólo verlos sino utilizarlos, remezclarlos y sacarle todo el partido comunicativo que deseen y que estas corporaciones, muchas veces por escasez de recursos, aunque a veces también por miedo o ideología, desperdician. Por suerte existen algunos proyectos colectivos que se encargan de poner en valor y expandir el patrimonio audiovisual.
En Europa tenemos EUScreen, un proyecto financiado por la Comisión Europea en el que participan 28 socios de todo el continente (en la península Ibérica sólo está Televisió de Catalunya) con la misión de facilitar el acceso a una gran colección digital de vídeos, fotografías, textos y audios, con sus correspondientes metadatos e información semántica. Sobre todo se trata de contenidos de archivo relacionados con la Historia. Si bien este catálogo no está aún abierto para su reutilización, por los múltiples obstáculos legales de cada una de las televisiones participantes, en EUScreen dicen estar trabajando en este sentido para ir creando pequeños catálogos de material en Creative Commons. Mas por ahora sólo facilitan el contacto directo en cada pieza por si queremos pedir los derechos de manera particular. De todos modos su blog es muy interesante para conocer el trabajo y colaboraciones que van haciendo, y ver que están más que predispuestos a trabajar por el acceso abierto, en especial para usos relacionados con la educación. Este post recopilando casi un centenar de recursos web relacionados con el Open Video da buena muestra de ello y es para tener siempre a mano.
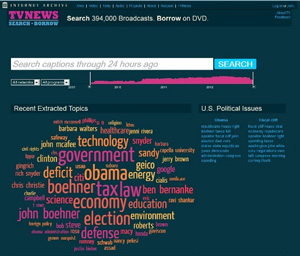
 Mucho más clara es la apuesta, al otro lado del Atlántico, de The Internet Archive, que aunque ya es todo un clásico sigue apostando por nuevos proyectos y nuevas formas de explorar y aprovechar el patrimonio audiovisual de un modo abierto. No sólo ofrece contenido de dominio público o que use licencias abiertas, sino que lo abre de forma efectiva poniendo a nuestra disposición los archivos en diferentes formatos y con un montón de metadatos que permiten explorar y manejar su contenido de forma mucho más profunda, generando aplicaciones y visualizaciones que usen estos datos para posibles mash-ups y remezclas. Su vasto catálogo incluye webs, textos, audios y vídeos, con apartados espefícios dedicados a libros y películas. A comienzos de este año iniciaron un nuevo proyecto llamado "TV News Archive", tratando de cubrir una carencia de los archivos digitales: tenemos acceso a las hemerotecas de casi todos los periódicos, pero no hay un buen catálogo de información televisiva. El experimento, que nació de una colaboración con la Vanderbilt University para facilitar información a los ciudadanos estadounidenses en año de elecciones, de momento se restringe a EEUU, pero es un magnífico ejemplo y quién sabe si una gran oportunidad para alojar contenido de emisoras televisivas de otras partes del mundo.
Mucho más clara es la apuesta, al otro lado del Atlántico, de The Internet Archive, que aunque ya es todo un clásico sigue apostando por nuevos proyectos y nuevas formas de explorar y aprovechar el patrimonio audiovisual de un modo abierto. No sólo ofrece contenido de dominio público o que use licencias abiertas, sino que lo abre de forma efectiva poniendo a nuestra disposición los archivos en diferentes formatos y con un montón de metadatos que permiten explorar y manejar su contenido de forma mucho más profunda, generando aplicaciones y visualizaciones que usen estos datos para posibles mash-ups y remezclas. Su vasto catálogo incluye webs, textos, audios y vídeos, con apartados espefícios dedicados a libros y películas. A comienzos de este año iniciaron un nuevo proyecto llamado "TV News Archive", tratando de cubrir una carencia de los archivos digitales: tenemos acceso a las hemerotecas de casi todos los periódicos, pero no hay un buen catálogo de información televisiva. El experimento, que nació de una colaboración con la Vanderbilt University para facilitar información a los ciudadanos estadounidenses en año de elecciones, de momento se restringe a EEUU, pero es un magnífico ejemplo y quién sabe si una gran oportunidad para alojar contenido de emisoras televisivas de otras partes del mundo.
Ben Moskovitz, cofundador de la Open Video Alliance, comenta en un reciente artículo las grandes posibilidades que un archivo como "The TV News Archive" suponen para el futuro de los medios, porque está basado en las posibilidades de la web:
Lo más increíble del "TV News Archive" es que es parte de la web. La Vanderbilt University y otros llevan tiempo archivando televisión pero The Internet Archive hace la televisión hiperenlazable, y por extensión, un pilar potencial sobre el que construir futuras aplicaciones web. Pensemos en casos de uso que pueden emerger cuando podemos combinar la televisión con datos de APIs abiertas en toda la web.
Acto seguido pone algunos ejemplos de aplicaciones y demos hechas por distintos hackers usando sólo una mínima parte de este archivo. Todas estas posibilidades de remezcla, apropiación y hackeo nos hacen pensar en la importancia de hacer archivos de código abierto y en lo que esto puede suponer en el modo en que se entiende la propiedad intelectual audiovisual. Si con HTML5 el vídeo es un elemento más de la web al igual que, pongamos, una imagen en JPG, podemos enlazar con un hotlink (de forma que se pueda ver en nuestra web aunque esté alojada en su web original) toda clase de vídeos, y hacerlos funcionar de forma dinámica con toda clase de atributos. Así pues, a los quebraderos de cabeza que a muchos les puede dar la copia y el embed tendremos que sumar de forma mucho más masiva el hotlinking y las múltiples maneras de usar y remezclar elementos multimedia alojados en cualquier URL. Y las normas de Copyright que existen para esto tendrán que actualizarse y adaptarse a la nueva forma de comunicar y remezclar contenido en la web. Mientras, en el mundo del webdoc se apoya el fair use y la atribución (casi inevitable cuando se trabaja con enlaces) como punto de partida para las buenas prácticas en la creación audiovisual en la web. Al menos la que no tenga uso comercial.
Y al final, la narrativa
Sí, la pobre de la narrativa casi siempre es lo último en que se piensa. Disponemos de nuevos códigos y herramientas para contar historias, pero ¿cómo hacerlo? ¿Cómo cambia esta nueva integración entre audiovisual y web la manera de narrar? ¿Qué ventajas nos ofrece el nuevo soporte y qué problemas debemos tener en cuenta? El propio Ben Moskowitz publicó hace unos meses un texto en el que da una serie de "Tips for connected documentarians", cinco útiles consejos «para cineastas que quieran empujar los límites de la narrativa», usando el medio que es la web para contar historias más atractivas. Resumiendo, son:
1. Permanece siempre al servicio de la historia. Tu primera tarea es contar una historia, ¡nunca lo olvides! La tecnología puede servir como inspiración, pero nunca como sustituto de la historia.
2. Para prosperar en la web, adopta un «pensamiento de sistemas». Tu segunda tarea es crear un sistema y un marco técnico a través del que contar la historia. Será un proceso diferente para cada historia, pero hay dos conceptos que casi todo el mundo necesitará manejar: arquitectura de la información y narrativa procedural. La arquitectura de la información se refiere a cómo tu app está estructurada, porque recuerda que un «documental conectado» es una aplicación web. Los narradores procedurales escriben las reglas una vez y confían en un ordenador para que sea él quien ejecute la historia. "The Wilderness Downtown" de Chris Milk es una historia procedural en la que los cambios dependen de la dirección física del usuario. Los videojuegos modernos son historias procedurales que responden a las acciones del jugador.
3. Envía y publica continuamente. Los cineastas tienen el hábito de pulir su trabajo hasta que está meticulosamente acabado y brilla con esplendor. No hagas eso. Estás haciendo software, y en el mundo del software nos gusta decir «always be shipping». Ten siempre una versión de tu proyecto disponible para testear. Esta es una gran diferencia entre cineastas y desarrolladores, el miedo a enseñar tu trabajo antes de finalizarlo. Es hora de cambiar el chip.
4. Sé un autor, y trabaja desde tu propia experiencia de usuario. Empieza con la historia; no una serie de temas sino una historia real sobre gente real y sus motivaciones. Después visualiza cómo puedes contar esa historia de forma más efectiva suando la web. Sólo después de tener tu propia visión de autor, piensa en las tecnologías específicas que necesitarás usar para implementar esa visión.
5. No reinventes la rueda. Busca ayuda. Si puedes evitarlo, no pierdas el tiempo escribiendo código. La belleza del open source es que a menudo ha habido alguien antes que resolvió tu problema. Es mucho más inteligente emplear el tiempo en reutilizar y remezclar código, que empezar de cero.
Casi coincide en el tiempo con los de Caspar Sonnen, coordinador del DocLab del IDFA, que daba «9 storytelling tips» en un capítulo del libro "Webdocs: A Survival Guide for Online Filmmakers".
1. Crea una interfaz cinemática, no una web con vídeo.
2. No te centres en la tecnología.
3. Encuentra a tu dream team.
4. La interacción y la narración no están hechas una para la otra. Añade interactividad sólo cuando sea necesaria para contar la historia. Si lo haces bien puedes crear una gran experiencia, pero sólo si la historia lo pide.
5. No seas demasiado innovador. Evita usar una tecnología tan nueva que no haya sido testada anteriormente o usada por un grupo amplio de personas.
6. No olvides el pasado. El webdoc ofrece muchos problemas narrativos nuevos, pero también otros que ya han sido resueltos por el cine durante más de un siglo.
7. No subcontrates el social media. Observar de primera mano el comportamiento de tu audiencia es vital para saber cómo conectar con ella de la mejor forma posible.
8. Relájate con las definiciones. Estamos en medio de un inmenso hype del transmedia con un gran revuelto de buzzwords que nos alejan de las buenas definiciones. Qué más da, si todo lo digital es híbrido. Mantén la mente abierta y busca inspiración fuera del mundo tradicional del webdoc y el cine.
9. Haz lo que te dé la gana. Nadie en realidad sabe a ciencia cierta cómo hacer webdocs o cómo se financian. ¿Es cine? ¿Es periodismo? ¿Es arte digital? ¿Es contenido web? Todo esto significa que tienes un montón de puertas extra donde llamar y buscar financiación o gente con la que colaborar. Sólo preocúpate de ir ahí fuera y contar tus historias de manera perfecta, asegurarte de que queda increíble y que no se parece a nada que nadie haya visto antes. Es lo que buscamos en el IDFA.
Concluyendo
En fin, comenzamos a hablar de webdocumental con un intento de normativa en forma de manifiesto y terminamos con «relájate con las definiciones» y «haz lo que te dé la gana». En efecto, la historia del web-native cinema no ha hecho más que empezar y nadie sabe cómo va a ser, pero si algo parece claro es que se escribirá con líneas de código. La programaremos nosotros si no queremos que nos venga programada. Le quitaremos incluso lo de «cinema» o «documentary» para evitar confusiones y debates con puristas, y relajarnos: será simplemente lenguaje web, con imágenes, movimiento, ritmo y otras cosas. Buscaremos significados hackeando significantes en busca de nuestra propia narrativa. Lo haremos juntos, lo compartiremos y ése será nuestro auténtico código fuente audiovisual.
La principal imagen que ilustra este artículo pertenece al vídeo de presentación de Popcorn, referenciado en el texto.